My name is Sara Pitt
I’m a full-stack web developer and artist.
I’m a full-stack web developer and artist.
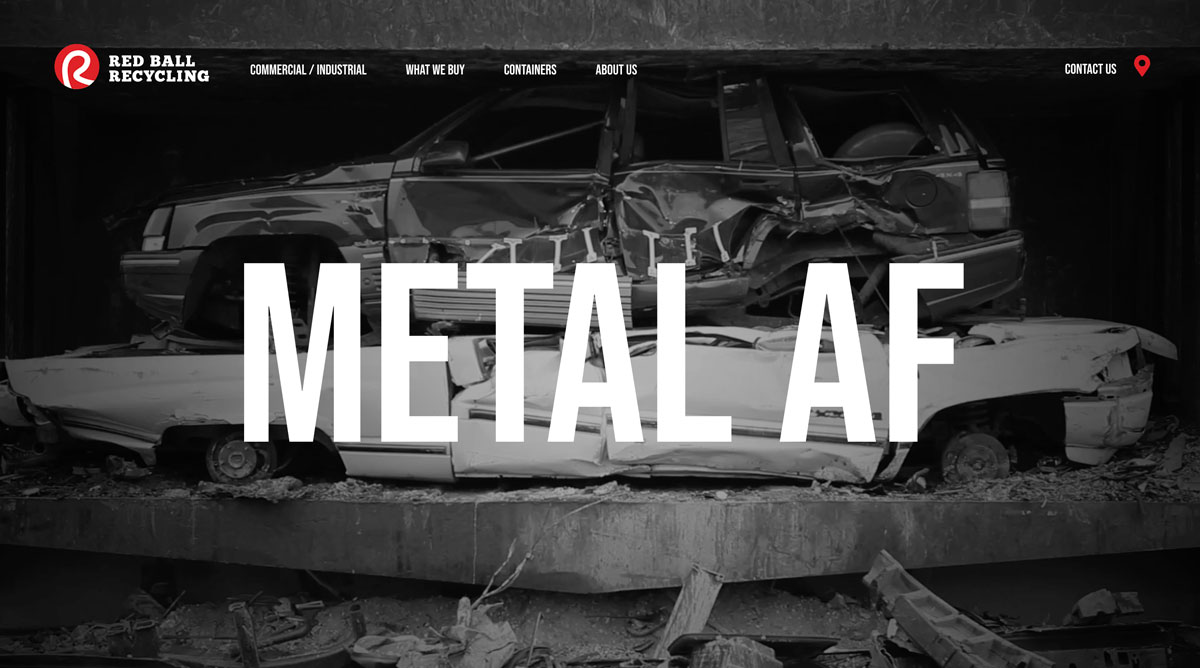
Red Ball is a bomb-ass scrapyard with incredible taste.
Aside from a lot of subtle animations and parallax elements, this site utilized some special styling and a JQuery plugin called slabtext.js to achieve print-ad text effects.

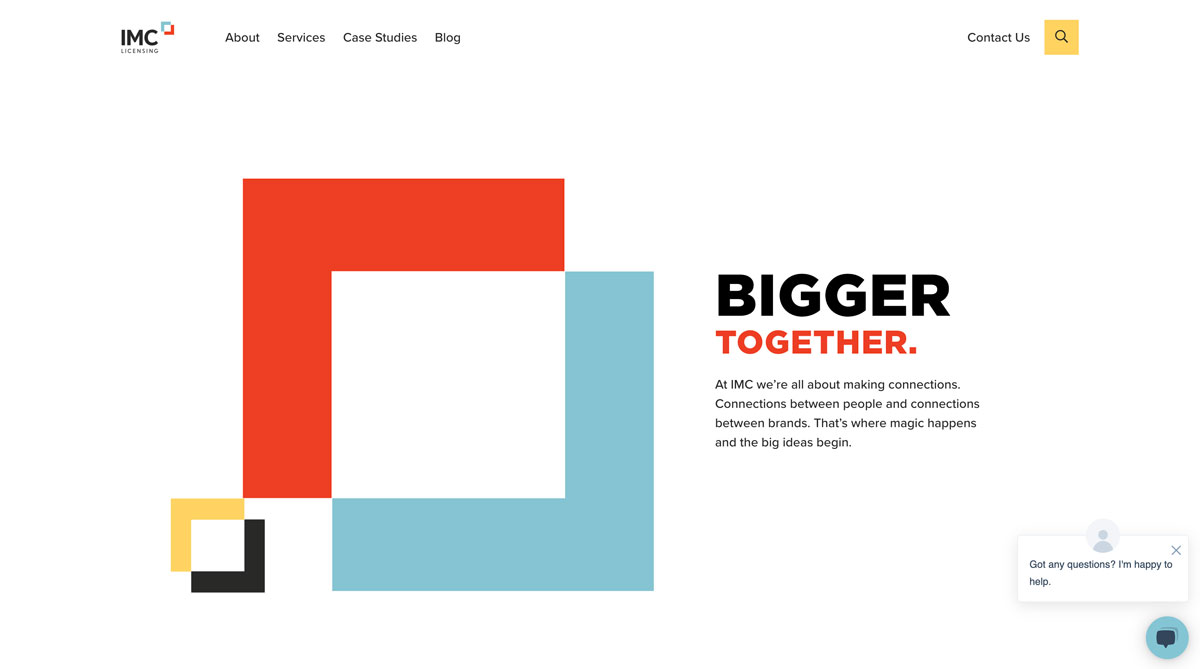
We built the client a beautifully animated site, along with a custom plugin. The plugin utilized an API to pull in member information from a third party and present it dynamically on the site.

IMC Licensing is quite possibly the coolest site dedicated to licensing ever.
It also utilizes React to build out custom Gutenberg Blocks in the back end, giving the client an almost 1 to 1 experience from the back end editor to the front end.

…or at least as close as you can get. We learned A LOT about accessibility while working on this site. Besides needing to meet strict a11y standards, this is also an e-commerce and membership site. A beautiful beast of a project.

An incredibly flexible and intuitive search experience, complex and beautiful data relationships and taxonomies, a custom-built WP Walker Nav, nested modals, and a user-friendly back-end editing experience make this site one of my favorite builds.

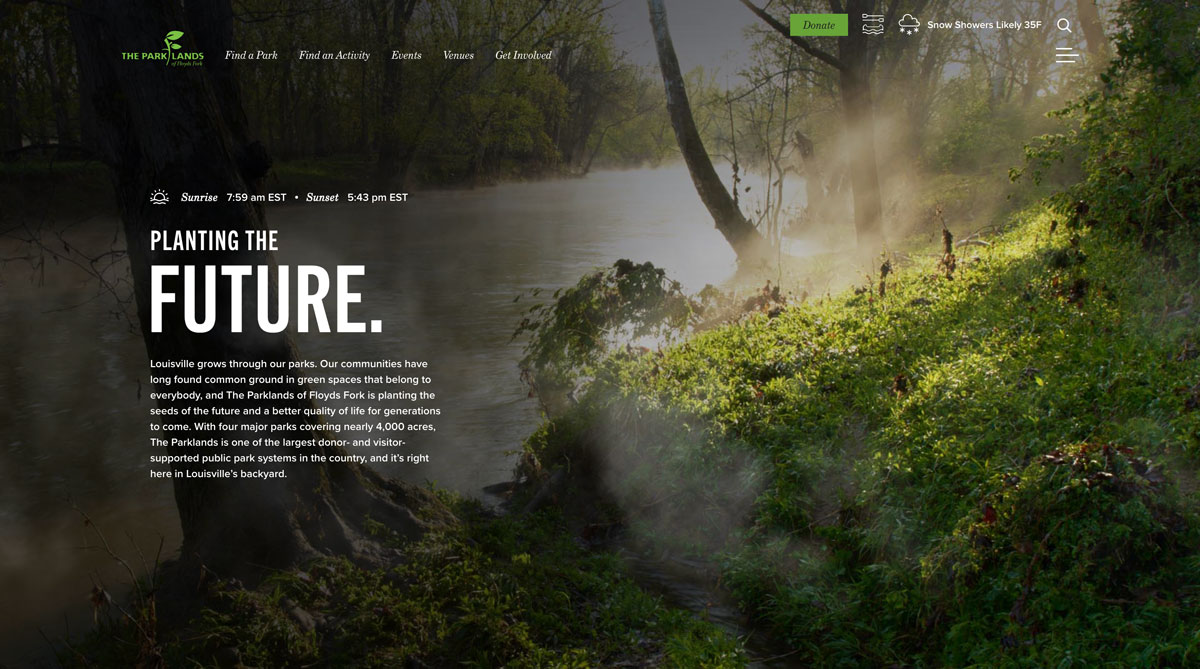
This site was challenging (fun) from an information architecture standpoint. The various locations are categorized through relational taxonomies, and all searchable from an interactive map.
I’m also proud of a complicated Alert system that allows the client to create site-wide, park-specific, and location-specific alerts with expiration dates. The alerts use dynamically produced cookies to disappear after being read.

1si was an incredibly fun site to build. Some highlights included building a custom plugin to connect to a third part API to pull in events, as well as a utilizing a common Ad Plugin (with some custom tweaks) to integrate ads into various parts of the site dynamically.

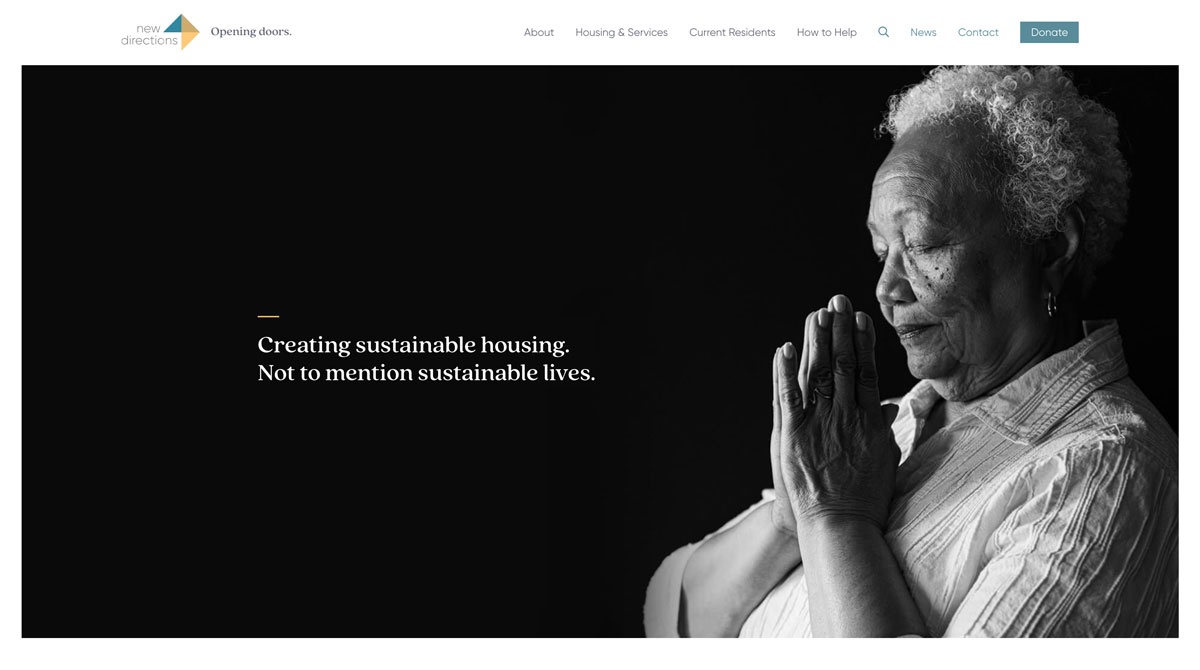
New Directions is a site I’m proud to be a part of. It was also built using Gutenberg and React and provides the client with an incredible editing experience.

Over 10 years ago (wow) I was an eager young artist, newly graduated with a MFA in 3D Fine Art. At some point I decided I needed a portfolio site, so I bought a wonderful book about HTML and CSS.
I began freelancing as a web developer while continuing to work as an artist. This was an exciting time spent having art shows, participating in artist residencies and fellowships, touring the States with bands, and creative consulting with a multinational corporation.
At some point the allure of code was stronger than the allure of the art world, and I began freelancing as a developer full-time. This afforded me the chance to travel the world for a year with 40 strangers on Remote Year.
After successfully running my own freelancing business for 5 years, I decided that I wanted to jump in a little deeper, and got a job at an incredible ad agency called Mightily.
Mightily is known for its incredible work and creativity. Working with such talented designers and developers on some truly challenging sites took my skillset to a whole new level.
I’ve now been a developer for over 7 years and absolutely love it.